来看看如何在banner广告中与用户真正交互吧
今天在查找资料时,被一个很有创意的Flash banner广告吸引,不由自主地点了好几遍重播,而且最后点击了该广告(好吧,我承认被这个广告convert/转化了)。
这个广告是一个典型的300×250矩形Flash广告,由3段组成:
第一段)视频内容:
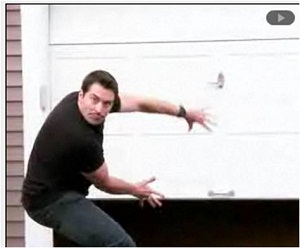
1)一个长着阿拉伯神话人物似的胡子的男人,瞪大眼睛,神情专注,用双手摆出释放魔法的姿势,对着身后的一个升降门:
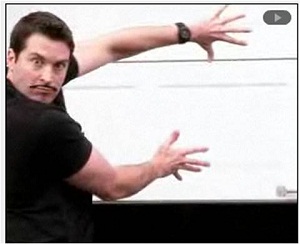
2)之后这哥们看似用念力控制着大门慢慢升了起来,其中还不停地回头看着摄像头,像是在说:“看!我用魔法把门升起来了!”。最后还摆出一个魔术师谢幕的姿势。
整个表演过程看起来非常的二,但是这哥们却非常的投入,好像是真的似的,让人忍俊不禁(我都点击了2遍重播)
第二段)最后一帧的Call-to-action(没有点击时):
STOP FAKING IT.
Learn how to drive real in-banner engagement.
别装了。
来看看如何在banner广告中与用户真正交互吧。
右上角是replay(重播),左下角是品牌的logo(Limelight Networks),右下角是直接的call-to-aciton按钮(Download instantly:1 Banner ROI Tip)(立即下载:1个关于banner投入产出比的小提示)
用户在点击了banner后,会直接下载一个PDF文件,这个PDF文件的内容就是上面提到的1个关于banner投入产出比的小提示,可以说相关度(relevance)非常高,转化过程也精简到了最短(连landing page都没有,直接下载PDF)。
当然,在这个PDF里面,是肯定还有Call-to-aciton的,吸引用户去landing page留下联系信息,以下载完整版报告。
截止到这里,这个banner广告最多也只能算是创意做的比较好,还算不上太出彩。但亮点在下一段:
第三段)最后一帧的Call-to-action(点击以后):
注意,这是一个亮点,在上一步里点击下载PDF以后,原先banner里的内容就会马上变成:
You got a quick tip,
now get a full report.
Read: 2 Banners That Used Gaming to Drive Engagement >
您已经获得了一个小提示。
现在来获取一份完整报告吧。
阅读:2个使用游戏与用户交互的banner >
(左下角是品牌的logo,右下角是replay(重播))
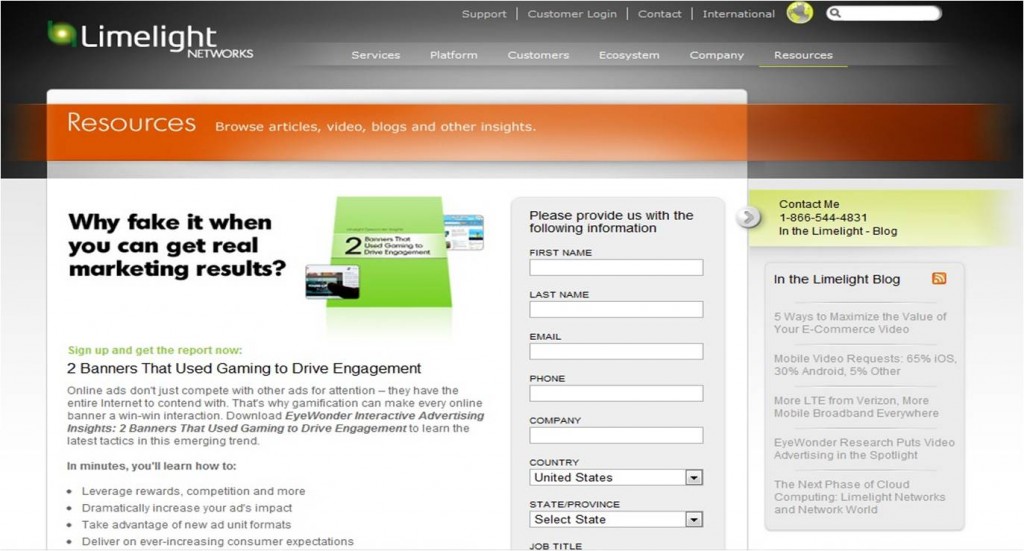
这一帧的Call-to-action点了以后,连到的就是本次活动的landing page了,这个页面上有提到的报告的简介,而右边显眼位置是填写联系信息的表单,以及销售电话。填写完毕后就可以下载了。
我们见过的很多广告都是没有第三段的这一步的,有的虽然有,也没有做到和整个过程无缝衔接的这么流畅。
可以说,这个banner广告从创意到执行,从美工设计到转化过程优化,配合的都非常漂亮,至少有以下几点可能是值得借鉴的:
1)夸张而吸引眼球的创意(保证展现量Impression和点击率Click-through rate)
2)创意与Call-to-action通过文案无缝衔接,保证相关度(视频里的哥们就在装模做样,而文案的开头是“别装了”,无缝衔接)
3)Call-to-action与landing page(或目标下载文档等)的相关度,用户点击以后得到的正是广告中所提到的内容,否则用户会感觉受骗;
4)精简用户转化过程,去掉不必要的中间步骤,提高转化率(比如,在第一个Call-to-action点击后,直接可以下载PDF);
5)用户点击以后,相当于进入了转化过程,此时,可以利用既有的平台,再提供不同的、定制化的Call-to-action,进一步与用户交互并促进其最终转化。
您最近有看到过在用户交互上做得很好、给您留下深刻印象的banner广告么?欢迎在本文下方留言分享,或者来新浪微博上的“数字营销”微群加入朋友们的讨论!
作者:Leon Zhang, 数字营销宝典 | DigiMarketing.cn
本站原创文章,转载请注明出处
引用地址: http://digimarketing.cn/?p=1674












金牌案例!
谢谢朋友支持!