如何量化用户体验
很多人都把用户体验看作是网站成功与否的一个总体衡量标准。分析一个网站在提供好的用户体验方面的效果如何,往往会变成一项很主观的事情,仅停留在观点层面,缺乏客观依据。
本文描述了一个量化用户体验的快餐式的方法,我发现这个方法对于提供给客户一个关于他们的网站和过去开发所作努力的快速、客观、形象的表现很有帮助。
什么是用户体验?
“用户体验”这个术语指的是一个概念:把最终用户作为设计和开发活动的焦点,而不是系统、应用程序或者单纯的审美价值。它是基于一般的以用户为中心(用户至上)的设计理念。
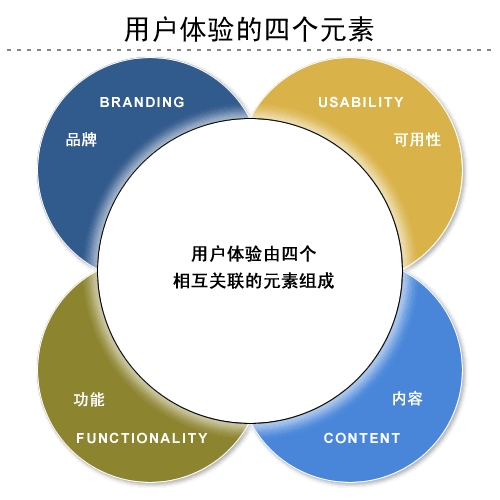
用户体验主要由四个因素组成:
- 品牌
- 可用性(注释:用户能够使用一个界面来达到他们的目的的难易程度)
- 功能
- 内容
单独作用的话,这些因素中没有一个能带来积极的用户体验;然而,如果综合起来,这些因素就组成了一个网站成功的主要因素。

举例来说,一个设计精美的网站,却频繁地出现服务器错误或超时。或者想象一个很棒的数据库应用程序,由于某种原因而从未被使用过,因为它被深深地掩埋在了网站信息架构的深处。在两种情况中,我们都可以看到,独立的品牌、可用性、功能和内容等要素是无法说明一个网站是成功的。然而,当综合在一起时,这些核心要素就构成了用户体验的基础。
目标分析工具的必要性
比如说你来了一位新领导 – 他们对网站现状不满意,想让你帮忙把握网站的正确航向。如果你像我一样的话,第一件要做的事就是先浏览一下这个网站,然后在脑海中做一些粗略的记录。然后你怎样把这些想法和记录传达回给你的客户,而不是简单地像撕成八瓣一样对现有网站批判一番?
问题在于,我们每个人对一个网站是好还是坏的感知,是受我们个人背景和行业特性的影响而有所偏倚的。如果被叫来评价一个网站的优点和缺点,一个开发人员、可用性专员、设计人员或信息架构人员可能会有完全不同的评判。
一个客观的测量分析工具,会帮你提供给客户有事实依据的建议,而不仅仅是主观臆断和观点。本文中我们将探讨的方法会帮助你:
- 尽可能消除个人偏见(主观因素)
- 让不同背景的人(设计人员,开发人员,客户)能够在理解网站上有统一的共识
- 创建基准规则,以便于网站与其竞争者或过去的开发努力作比较
- 为你的客户提供一个关于他们网站的优缺点的事实依据和可视化的展示
衡量用户体验
如上所述,用户体验由四个相互关联的要素所组成:
- 品牌
- 可用性
- 功能
- 内容
但是,我们如何量化和衡量这些看似无形的元素呢?
方法很简单。我们把分析分为四个部分 – 每个用户体验的元素为一个部分。对于每一个元素,我们创建一系列的描述或参数,用于针对性地测量网站。我们为每一个描述创建一个从1到X的尺度范围;并且在这个范围内给每个描述打分。
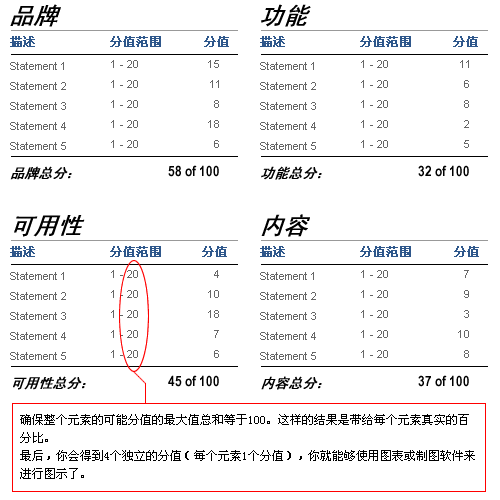
一旦你完成了这个分析的第一部分,四个栏目中的每一个描述就都有了一个对应的分数。

在本文附上的范例分析中,我们只为每个元素使用了五个描述或参数。因此,我们使用了一个20分的尺度范围,这样网站的最高分值就是100。所以,如果我们为每个元素添加额外的五个描述或参数,我们就会使用10分的尺度范围来打分。
下面就是对范例分析中的每个元素以及描述或参数的概要:
品牌
品牌包括在网站中所有审美的、设计相关的项目。它带给网站想要的组织形象或信息的创意。用于测量品牌的描述包括:
- 网站提供给访客有吸引力的和难忘的体验
- 网站的视觉效果与品牌特征保持一致
- 图像、附加内容和多媒体对于体验的增值
- 网站传达出品牌的感知预示
- 网站利用了媒体的能力来增强和扩展品牌
功能
功能包括所有技术方面的和“后台的”进程和应用。它让网站提供给所有最终用户交互式的服务,而且重要的是,注意这有的时候同时意味着前台公众用户和后台管理员。网站功能的描述包括:
- 用户及时获得对他们查询和提交信息的响应
- 任务进程的清晰告知(比如,成功页面或邮件更新提示)
- 网站和应用严格遵守通用的安全和隐私标准
- 在线功能与离线业务流程结合
- 网站包含管理员工具来加强管理员的效率
可用性
可用性带来的是所有网站元素和特性的总体易用性。可用性之下的二级主题包括导航和易用性(友好度)(注释:易用性处理的是使在线内容可用于用户的体验,享受和使用的问题)。可用性的描述包括:
- 网站防止错误发生,并帮用户从错误中恢复
- 整体网页侧重针对主要受众优化
- 网站帮助访问者达成一般目标和任务
- 网站遵循它自己的一致性和标准
- 网站为残疾用户提供内容
内容
内容指的是网站的实际内容(文本,多媒体,图像)及其结构,或信息架构。我们来看信息和内容是如何按照定义的用户需要和客户的商业需求组织的。测量内容的描述包括:
- 链接密度有足够的清晰度,且容易导航
- 内容组织方便用户达到目标
- 内容及时准确
- 内容适合客户需要和商业需求
- 多语言的综合性内容
在多数情况下,我会为这四种元素分别使用10到20个独立的描述。我建议你使用如上描述作为你创建你自己的分析的基础。请记住,如果你添加了更多的描述,你必须也调整20分的尺度,以便每个元素的总分为100。例如,如果你为每个元素使用10个描述,那么你的评分尺度应该是1-20。如果你为每个元素使用20个描述,你的尺度应该是1-5。
作为这一类分析的例子,请你下载这个范例Excel文件。
显示你的结果
一旦你完成了你的分析,并且得到了每个描述或参数的分值,就是时候把数据放入清晰而便于告知的格式中去了。

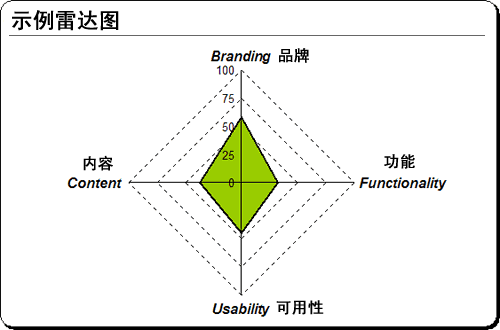
首先我们要做的是,把每个元素的所有的分值加总。因为我们已经设置了分值尺度,来为每个元素提供满分为100的分数,我们真正得到的是一个百分比的分数。一旦我们有了这些百分数,我发现最有效的是创建一个雷达图来直观地呈现。微软的Excel或者Open Office Calc都很适合,尽管任何带有图表功能的数据表软件都可以。
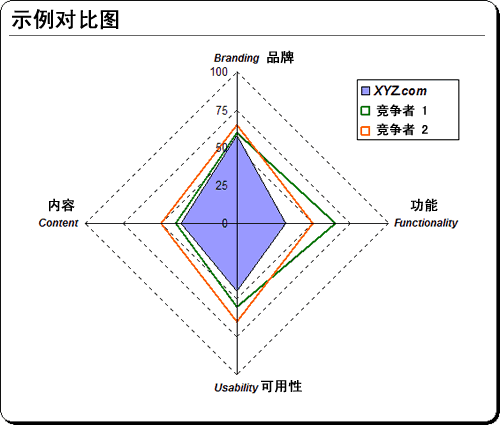
使用你的数据表软件,你可以创建一个可视化的数据展示。请参见你在上面下载的示例文件来获取更多的范例。

对你的分析发挥创意
关于本文描述的分析和方法最棒的事情是,他们可以用于满足你的特定客户或项目需求。
你当然可以在分析中添加第五个类别来描述易用性(友好度)或者商业指标。例如,你得到了一个政府客户,需要严格遵循508规则(针对美国)。你可以容易地创建一套描述或参数来专门处理易用性(友好度)元素,修改你的图表来相应展示。同样,你也可以很容易地创建一个类别来专门处理你的客户的重要商业指标,比如,ROI,点击率,转化量,或者重复顾客数。
可选地,这个分析平台还可以让你能够为你选择的元素添加更大的权重。比如说你有一个客户,他是奢侈品生产商,并且主要侧重在品牌和视觉效果上。你当然可以创建一个修改过的测量系统,来为品牌要素提供更大的权重,而为,比如说,可用性要素上减少权重。
实际应用
我已经把这个分析用于很多我所从事的项目。我常常在新客户的提案中包含一个“快餐式”分析作为附录,来提供预期的客户一个关于他们网站相对于竞争者的简单印象。
提供这类的评论通常能够给你一个极好的机会来展示你的专业性。机会是其它竞标的公司不会包含这样的免费咨询服务 – 并且你在提案中包含的这个报告可能会是一个对你有利的决定性因素。
在其它事例中,我已经有客户出钱购买关于他们网站的深入的分析和完整的建议。这类报告包括,对于每种描述或参数,完成不同的描述性段落,再配上截屏范例。如果我最终通过跟进我的建议而赢得了客户,我通常会预定网站发布6个月后的再一次评估,作为显示进步的方式,同时加强我的服务的价值。
这种分析也能作为一个入门项目,引出更多的业务。如果你给这种分析定价合理,它可以是一个很棒的工具来让你得到新客户,并展示给他们你的服务的好处。
译者:Leon Zhang, 数字营销宝典 (DigiMarketing.cn)
原作者:Robert Rubinoff;原文:http://www.sitepoint.com/print/quantify-user-experience
引用地址: http://digimarketing.cn/?p=373




